Comment créer une web story ? Tutoriel et exemples inspirants
C’est décidé : au prochain trimestre, vous allez booster la communication de votre marque, en intégrant à votre ligne éditoriale des formats innovants, qui attirent l'œil de vos cibles tout en vous aidant à atteindre vos objectifs marketing.
Et vous avez une petite idée de comment mener à bien ce challenge : créer des web stories, un format qui a fait ses preuves pour convaincre et convertir une audience friande de contenus dynamiques.
Mais comment donc créer une web story ?
C’est pour vous aider dans la conception de ce type de contenu que nous avons développé ce tutoriel en 7 étapes simples, accompagné d’exemples dont vous inspirer.
8 étapes pour créer une web story pleine de peps
Envie de vous lancer dans la création de web stories pour dynamiser votre communication de marque ? On vous montre comment ça se passe sur JOIN Stories, la plateforme de création de web story hyper intuitive.
Étape 1 : Déterminer l’objectif marketing de votre web story
Comme pour tout projet de création de contenu, il est crucial de commencer par vous pencher sur les objectifs marketing que vous poursuivez à travers la conception de votre web story.
Par exemple, souhaitez-vous…
- Présenter votre marque ou votre produit de manière vivante ?
- Favoriser la conversion, en menant vos cibles vers une URL spécifique ?
- Booster le référencement naturel de l’une de vos pages ?
- Apporter de la rassurance à vos clients potentiels à propos de vos produits ?
Une fois ces objectifs fixés, d’autres questions viendront spontanément à vous. Vous vous demanderez par exemple quel message-clé vous devez diffuser dans votre contenu, ou encore, quel est l’endroit où vous souhaitez l’intégrer in fine.
Notez tous ces éléments stratégiques : ils guideront la création de votre web story.
Étape 2 : Créer le script de votre contenu
Dans un deuxième temps, il s’agit de concevoir un script pour votre web story. En effet, même s’il s’agit d’un contenu très court, il est crucial pour vous d’avoir en tête une structure bien précise avant de mettre les mains dans la création de votre contenu. Ce script vous accompagnera également dans le montage de votre web story.
A partir du message-clé que vous voulez faire passer, prenez donc le temps de structurer votre web story en différentes pages. Inscrivez dans votre script ce que chaque page contiendra en termes de médias (images, vidéos, GIFs), de texte, et de liens URL.
Pensez court : pour être performante, votre web story ne doit pas excéder une demi-douzaine de pages, soit 15 secondes maximum. Pour vérifier la longueur de votre web story, vous pouvez, à cette étape, lire votre script à voix haute.
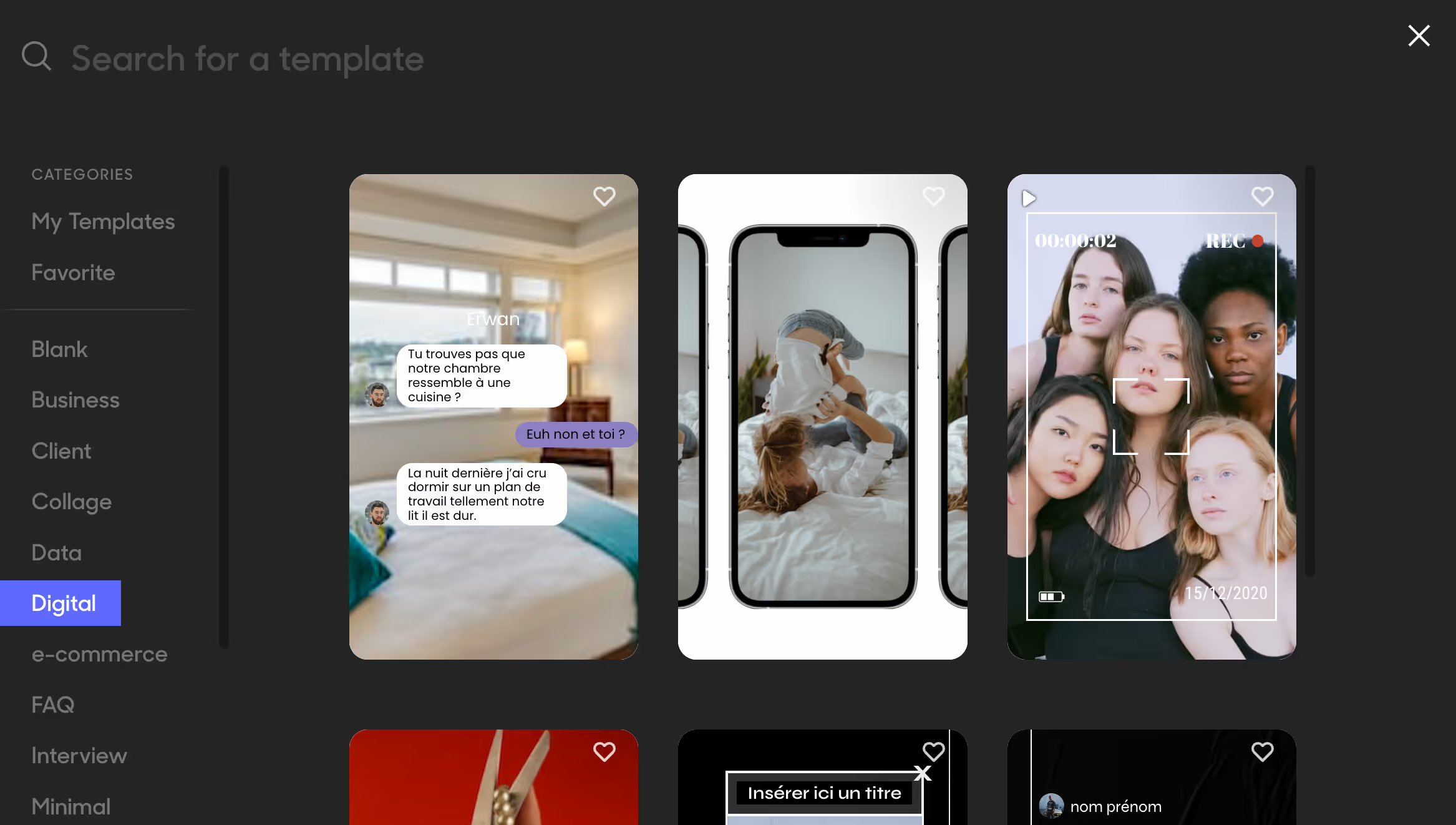
Étape 3 : Choisir un template de page
Parce que JOIN Stories veut vous aider à créer des contenus web vraiment performants, nos experts en design ont conçu toute une galerie de templates personnalisables, desquels vous pouvez partir pour créer votre web story.

Choisissez parmi ces templates le modèle de page par lequel va démarrer votre web story.
Bien entendu, si vous vous sentez l’âme créative, vous pouvez partir d’une page totalement blanche, et intégrer les différents éléments que nous allons vous présenter par la suite à la main.
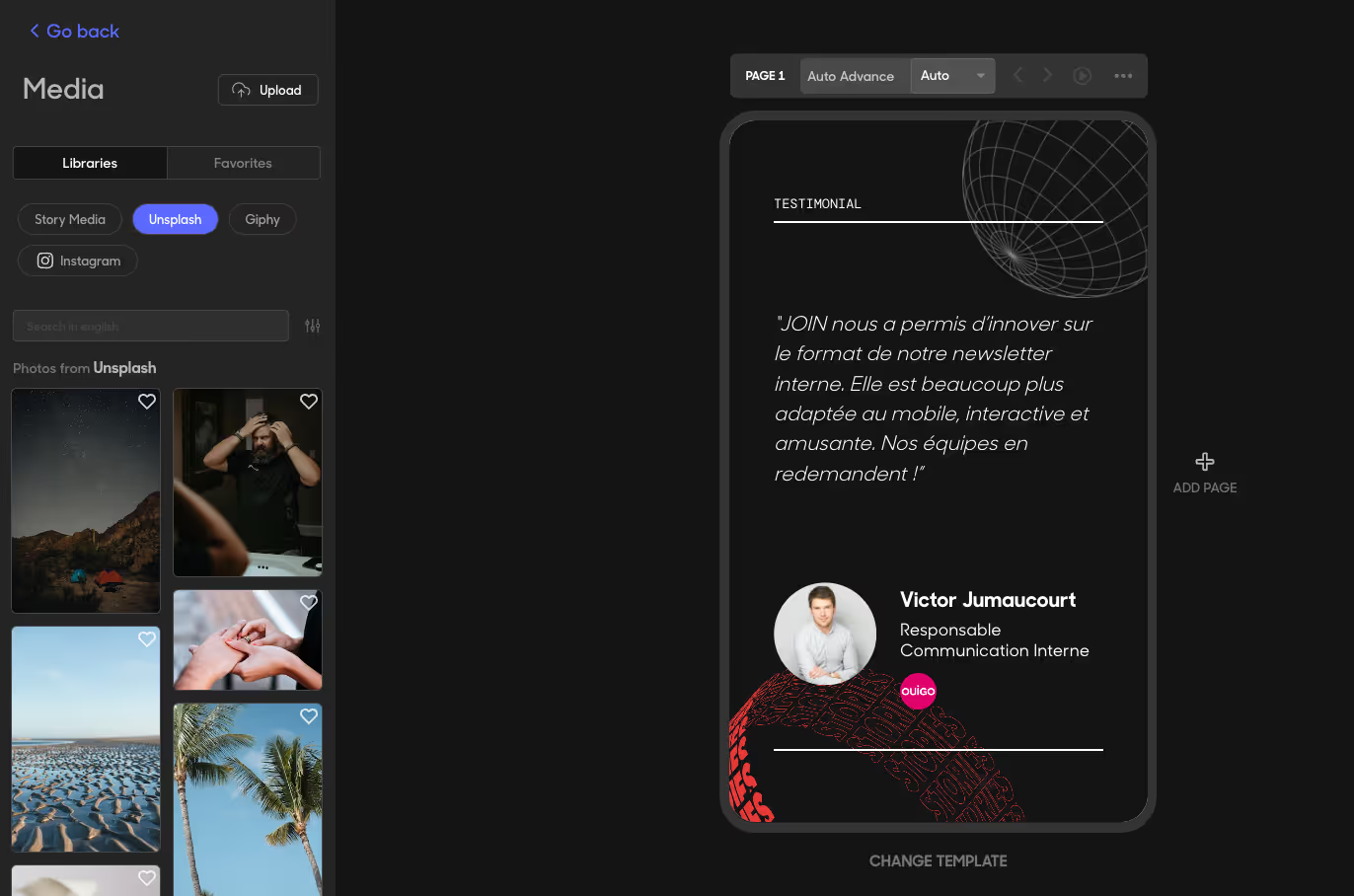
Étape 4 : Intégrer des médias à votre web story
Tout l’intérêt d’une web story est de passer par le visuel pour faire passer vos messages-clés.
Sur JOIN Stories, tout est très simple : vous intégrez vos médias (images fixes, vidéos ou GIFs) en glisser-déposer sur votre page.

Notez que vous pouvez intégrer ces éléments depuis…
- Votre ordinateur lui-même
- Les banques d’images et de GIFs Unsplash et GIPHY, directement intégrées à la plateforme
- Instagram : il peut s’agir de publications faites sur votre compte, ou bien de publications d’autres utilisateurs sur lesquelles votre marque a été taguée
A cette étape, attention à bien positionner les éléments importants de votre web story au centre de la page. Les web stories JOIN étant conçues en responsive design, une marge de 7% est prévue de chaque côté, et tout élément intégré à cette marge peut se retrouver masqué à l’intégration.
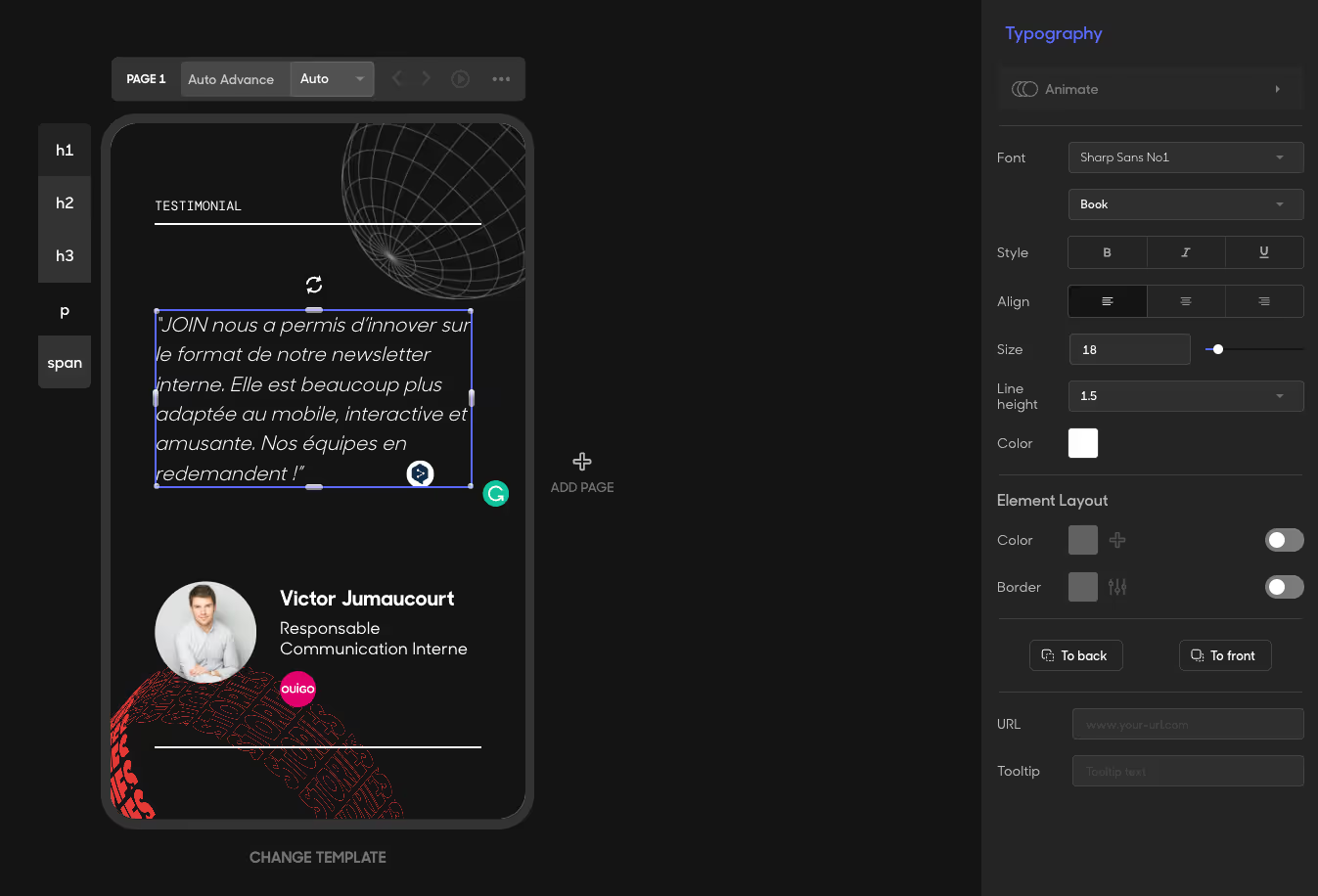
Étape 5 : Ajouter du texte
C’est le moment d’intégrer sur votre page les éléments textuels qui explicitent votre message-clé. Attention à ne pas surcharger votre web story de texte. Nous recommandons généralement d’intégrer 280 caractères maximum par page, soit la longueur d’un tweet, pour garder votre message-clé limpide.

Sur JOIN Stories, vous pouvez paramétrer les couleurs et les polices incluses dans votre charte graphique. Ainsi, lorsque vous intégrez du texte ou des formes à votre contenu, les critères graphiques de votre marque vous sont directement proposés.
Si vous souhaitez apporter un peu plus de peps à ces éléments, médias comme textes, vous pouvez les animer. Mais attention à ne pas en abuser, pour éviter l’effet “sapin de Noël”, qui peut noyer le message-phare de votre web story !
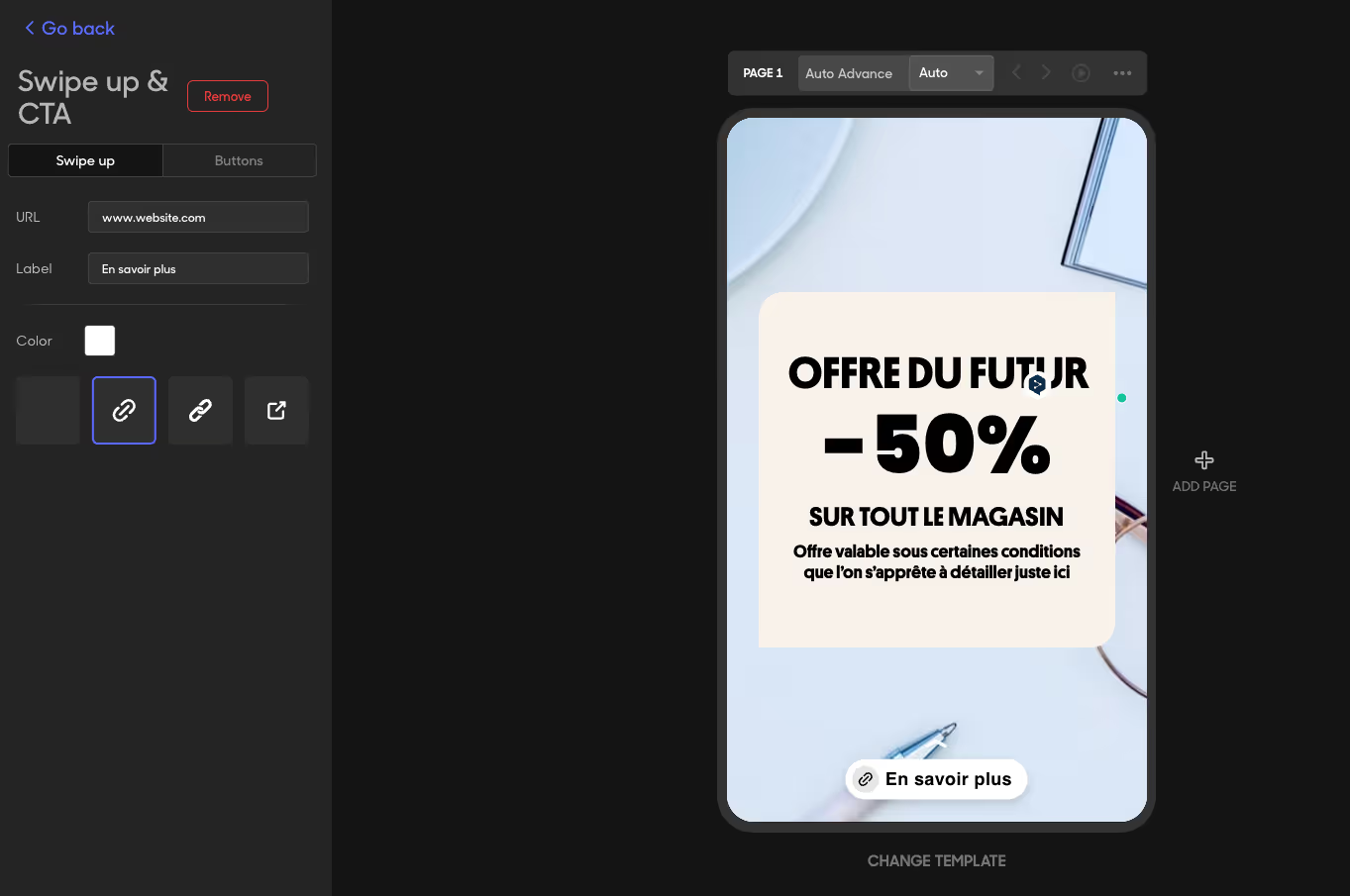
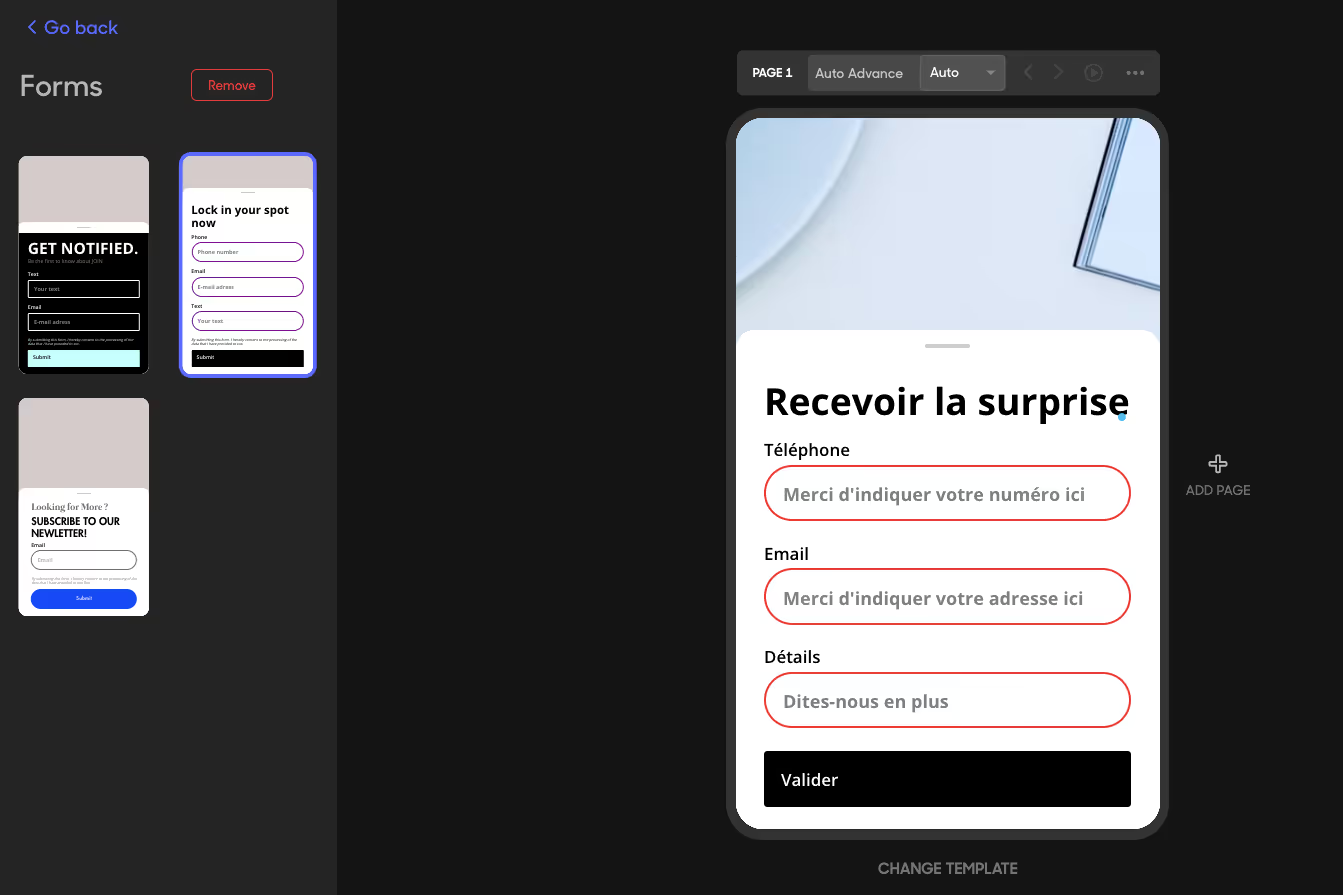
Étape 6 : Intégrer des appels à l’action
Sur JOIN Stories, vous avez le choix entre deux types de call-to-action :
- Le swipe up, comme on le connaît bien sur les réseaux sociaux, soit ce bouton situé en bas de la page, qui permet d’ouvrir un lien ou un formulaire lorsque l’utilisateur fait glisser la page vers le haut
- Le bouton, qui est la solution la plus visible, et que vous pouvez personnaliser plus finement que le swipe up

Intégrez derrière votre appel à l’action l’URL vers laquelle vous souhaitez mener vos cibles.
Envie de rendre votre web story plus engageante encore ? Pourquoi pas y intégrer un formulaire, qui apparaît au clic, ou encore un sondage ou un quiz, qui vous permettent de récolter des informations sur vos cibles ? Tous ces éléments sont 100% personnalisables en termes de design, pour coller au plus près à votre charte graphique.

A cette étape, vous avez finalisé la première page de votre web story. Répétez le processus autant de fois que nécessaire en rajoutant des pages, jusqu’à obtenir votre contenu complet, tel que vous l’avez prévu dans votre script.
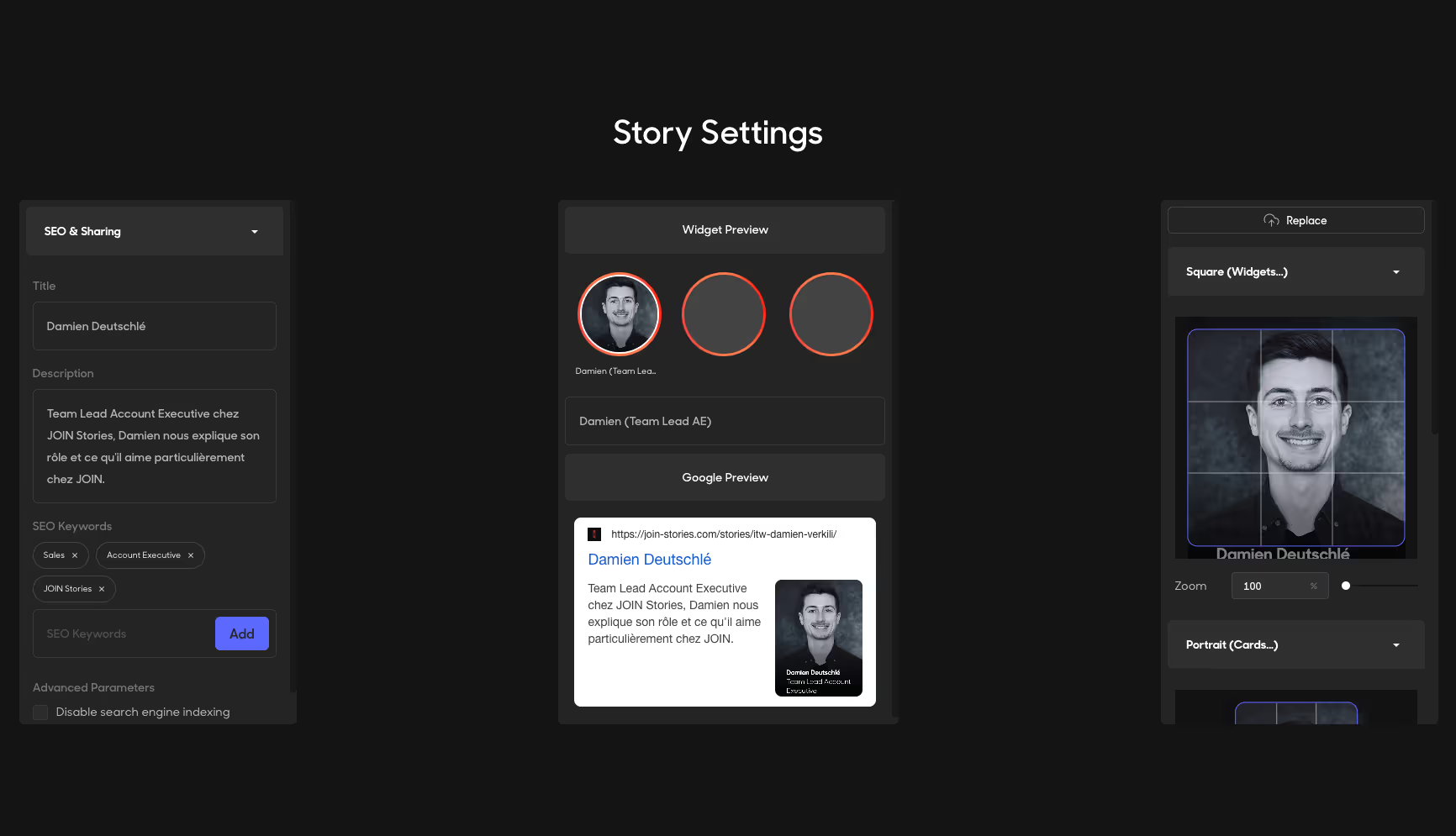
Étape 7 : Optimiser la web story pour le SEO
Si l’un de vos objectifs est de travailler le SEO de votre site Internet via une web story, cette étape est cruciale à suivre.
Une fois le design de votre web story finalisé, vous pourrez modifier tous les éléments qui permettent aux moteurs de recherche de bien référencer votre contenu. Prenez le temps de bien travailler :
- Le nom de votre web story : il apparaîtra dans les résultats de Google
- Son slug URL
- Sa description
- Les mots-clés SEO, que vous pouvez intégrer dans un champ dédié à cet effet

Si vous ne poursuivez pas d’objectif de référencement naturel, notez que vous pouvez désindexer les stories que vous créez, afin qu’elles n'apparaissent pas dans les résultats de recherche de Google.
Etape 8 : Diffuser votre web story
Bravo : votre web story est prête à être publiée. Il s’agit désormais de la diffuser aux endroits que vous souhaitez, pour lui donner de la visibilité.
Si vous souhaitez intégrer votre web story à votre site web, sur JOIN Stories, il vous faudra créer un widget. Celui-ci peut intégrer plusieurs stories à la fois, et vous décidez du format qu’il prendra :
- Le format Bubble fait apparaître plusieurs stories à la suite, sous forme de bulles, comme sur la barre de stories d’Instagram
- Le format iFrame vous permet d’intégrer une seule story à une page web, au format vertical
- Le format QR Code peut être intéressant pour intégrer à une page web (ou à un support print) un code scannable, qui mène votre cible vers la web story depuis son smartphone
Par la suite, la plateforme vous délivre un code d’intégration (embed code) que vous pouvez insérer à n’importe quel endroit de votre page, pour afficher votre widget de web story. Si vous savez intégrer une vidéo YouTube à une page web, vous savez donc intégrer une web story JOIN à votre site : rien de plus simple !
Notez que, selon vos besoins, vous pouvez également :
- Exporter votre contenu, au format vidéo ou image statique, pour l’intégrer à la main ailleurs
- Publier directement votre web story sur vos réseaux sociaux
- Intégrer le lien de votre web story sur un élément cliquable, n’importe où : par exemple, si vous souhaitez l’intégrer dans une newsletter, cette option peut être intéressante
Félicitations : vous avez créé votre première web story avec JOIN ! Une fois celle-ci diffusée, vous pouvez accéder depuis la plateforme à toutes les statistiques liées à sa performance (nombre de vues, taux de complétion, taux de clic, réponses aux formulaires)... Profitez-en pour l’optimiser en continu !
Ce tutoriel vous a donné envie de vous lancer ? Demandez dès maintenant votre démo de JOIN Stories.
Les exemples de web stories qui vont vous inspirer
Besoin d’inspiration avant de créer votre web story ? Découvrez ici 6 exemples qui vous donneront des clés de succès pour vous lancer.
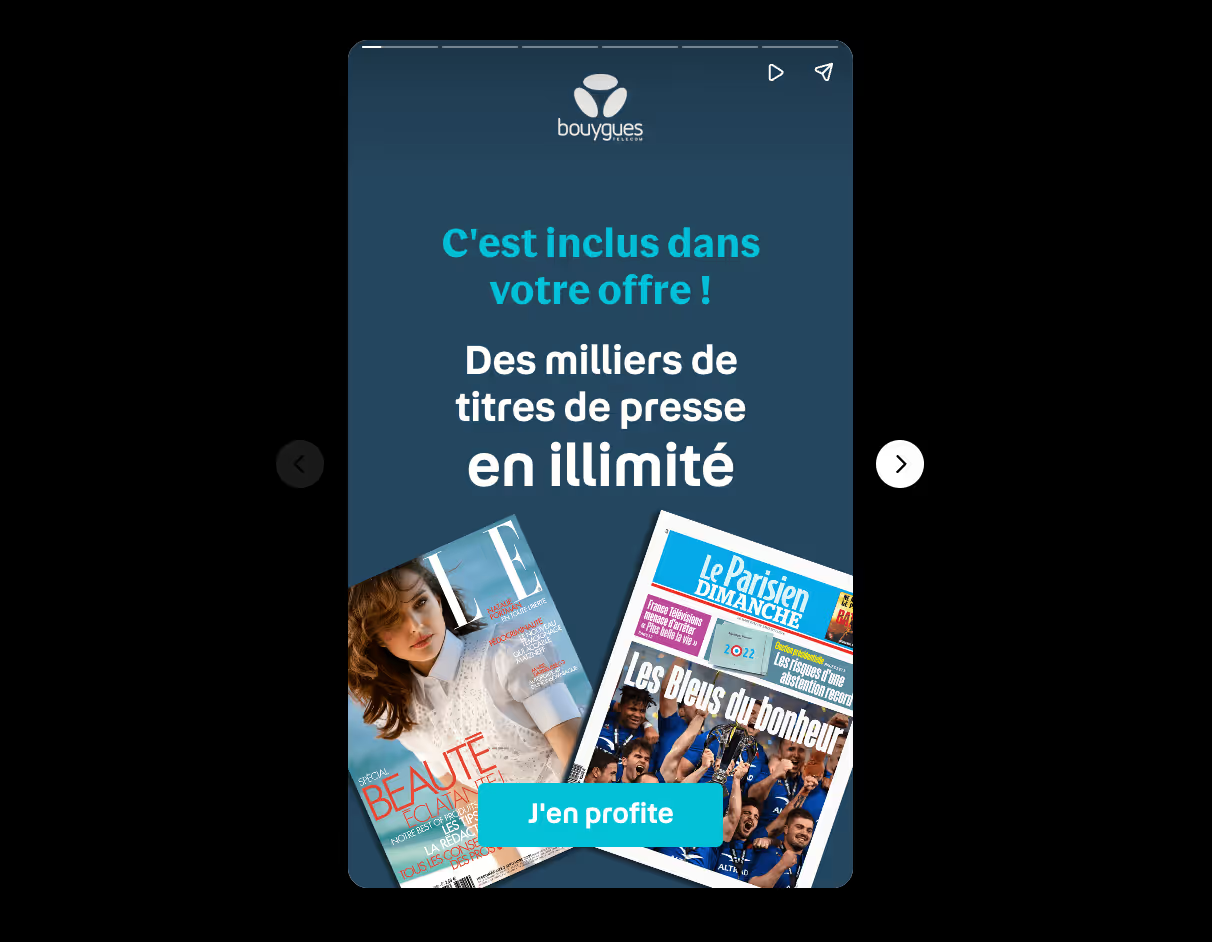
Bouygues Telecom : quand web story, emailing et SMS matchent
Pour promouvoir son offre Cafeyn, le célèbre opérateur Bouygues Telecom a décidé d’intégrer des web stories à ses campagnes d’emailing et de SMS. Une bonne manière de dynamiser ces campagnes, et d’y intégrer des informations supplémentaires sans surcharger l’email ou le SMS envoyé.

JOIN Stories : web story et QR Code
Le QR Code que vous ajoutez à vos web stories est particulièrement intéressant si vous lancez des campagnes de communication print, pour mener vos cibles vers votre site Internet.
Mais son utilisation ne s’arrête pas à là ! Il peut être pertinent d’intégrer ce QR Code à une newsletter, ou bien à une présentation PowerPoint, pour rendre ces supports de communication plus interactifs.
C’est le parti que nous avons pris chez JOIN Stories, en intégrant un QR Code à la fin des présentations que nous faisons à nos clients :

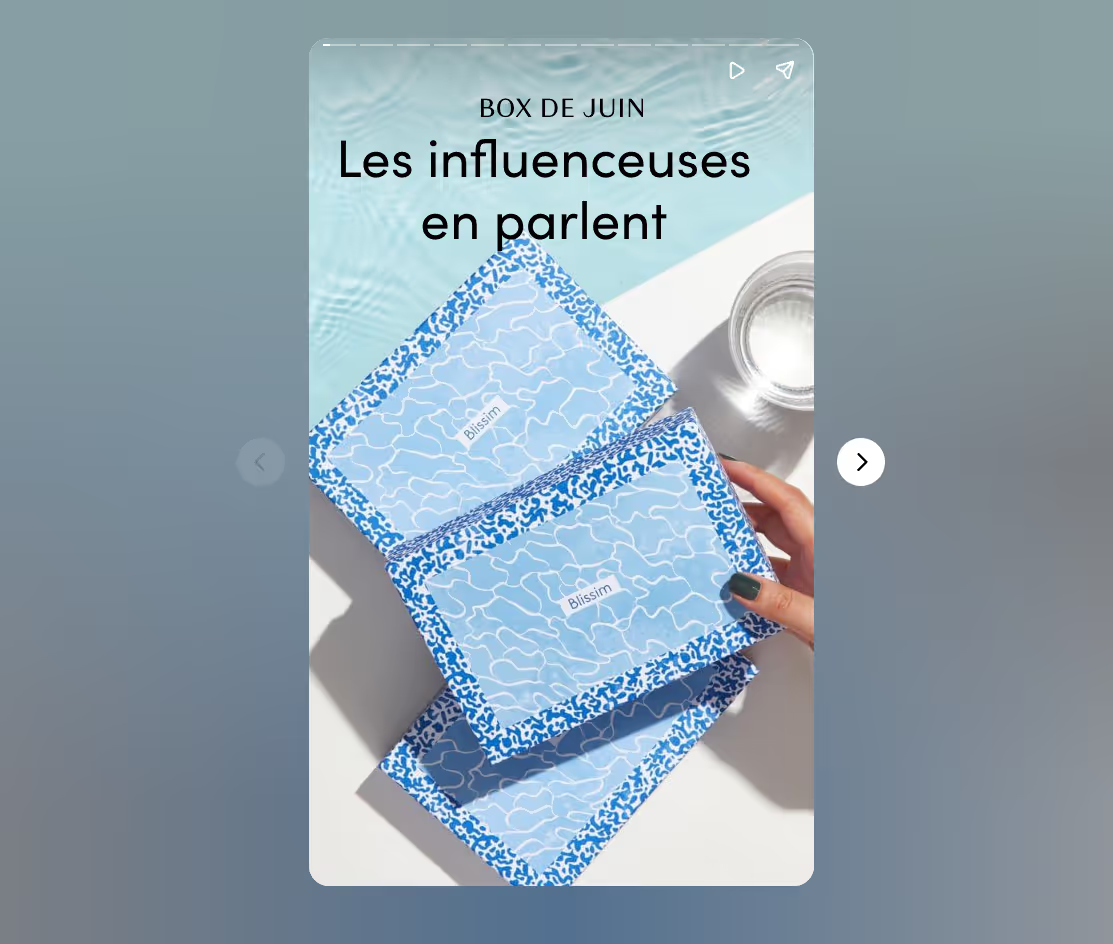
Blissim : la web story au service du marketing d’influence
Rien de tel pour rassurer un client potentiel que de lui dévoiler des témoignages d’autres clients satisfaits de vos produits. Pour ce faire, Blissim a décidé de créer une web story diffusant le User Generated Content d’influenceuses qui ont particulièrement aimé leur box beauté, en récupérant les contenus créés depuis Instagram.

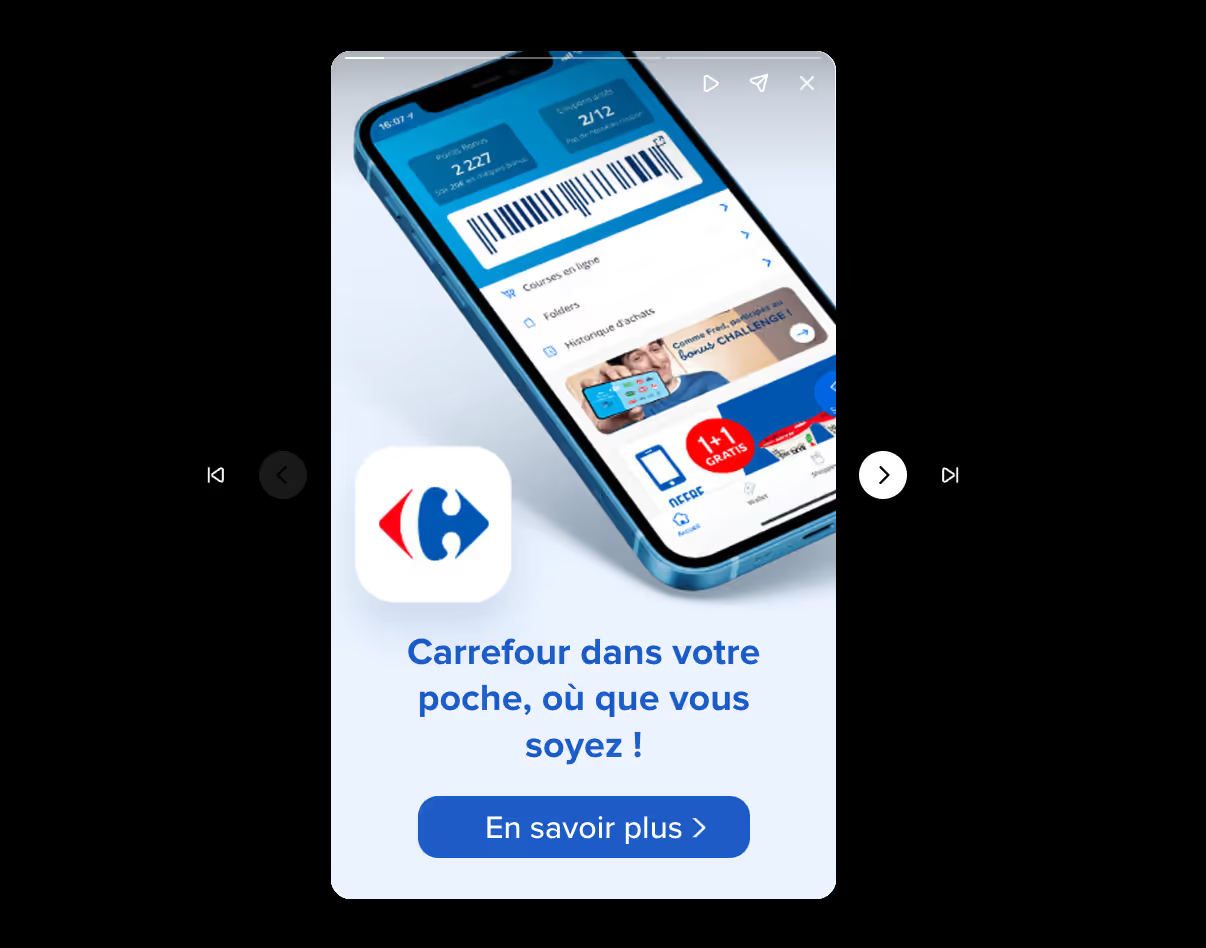
Carrefour Belgique : le e-commerce adore les web stories
La filiale belge de Carrefour utilise les web stories pour promouvoir son catalogue de produits, ainsi que des astuces en termes de pouvoir d’achat. Le pôle marketing les intègre sous le format “Bubble” en haut de la page du site e-commerce du distributeur.

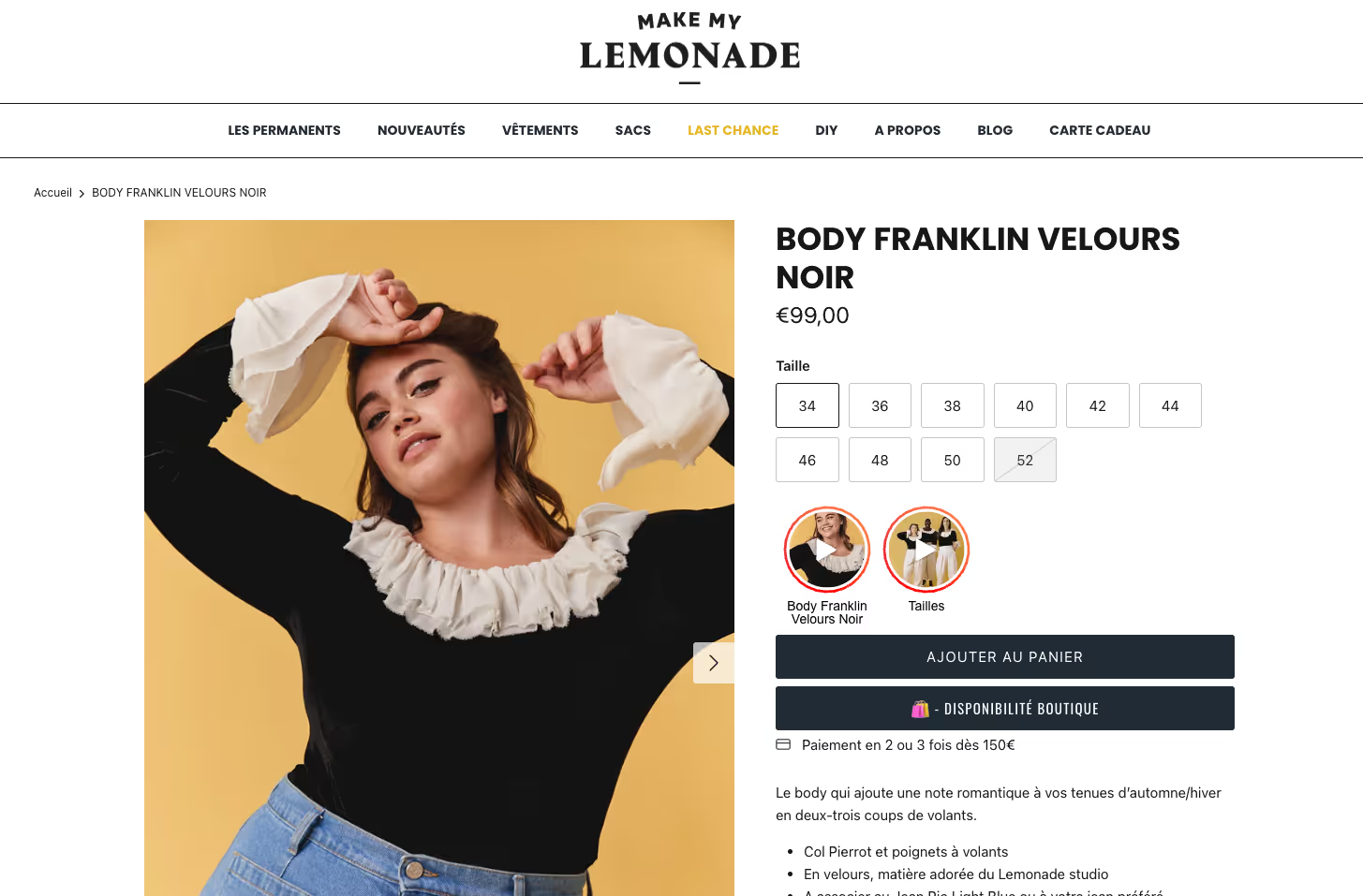
Make My Lemonade : la web story pour plonger le visiteur dans son achat
Sur ses fiches produits, la marque de vêtements Make My Lemonade intègre toujours des web stories bien ficelées, qui présentent ses produits en action et donner des astuces pour bien choisir la taille. De quoi aider les visiteurs à acheter de manière raisonnée !

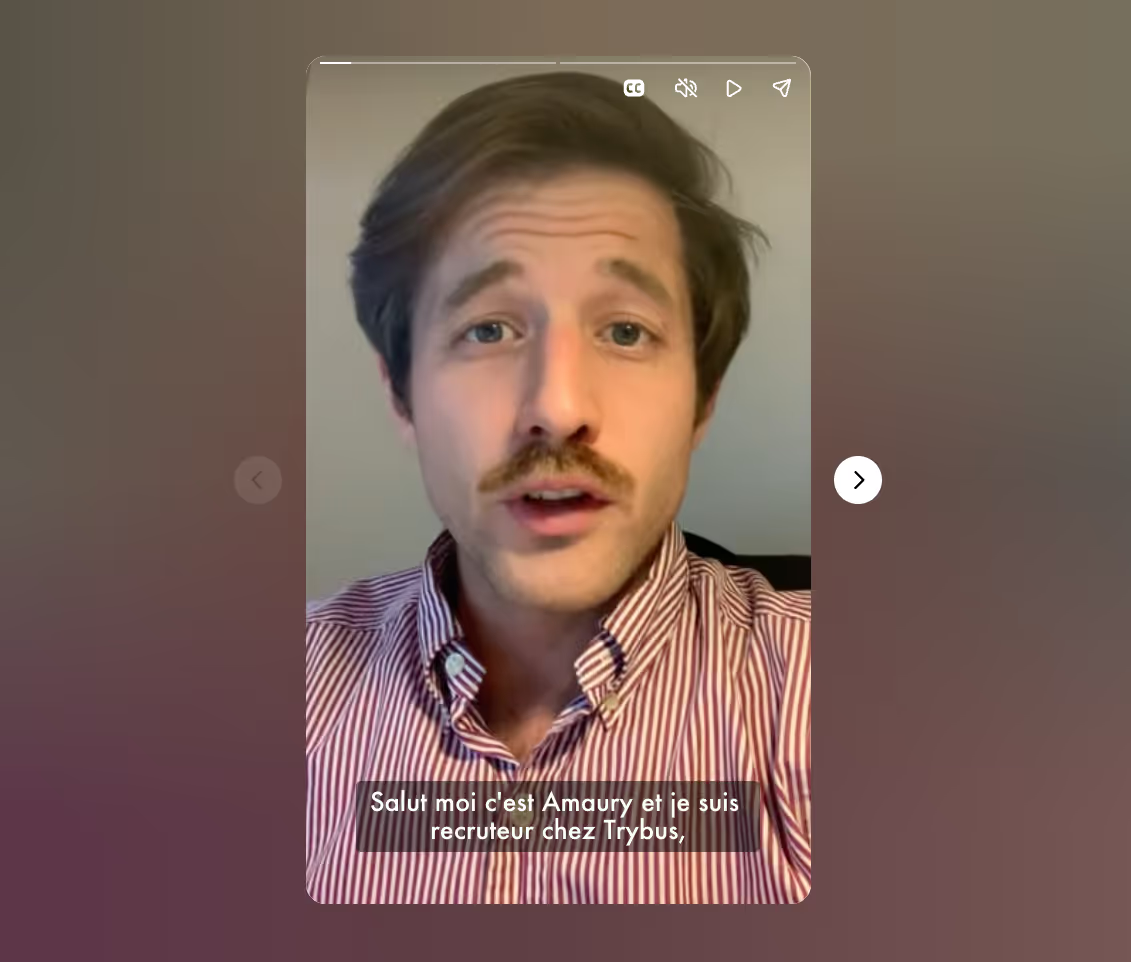
Trybus : la web story pour trouver de nouveaux talents
Et si la web story vous aidait à créer un contact personnalisé, privilégié, avec vos prospects ?
L’exemple de Trybus est particulièrement parlant en la matière. Les recruteurs de l’agence créent des web stories, qu’ils envoient aux candidats potentiels qu’ils souhaitent positionner sur des opportunités d’emploi, en les intégrant à un message LinkedIn ou à un email. Un cas d’usage malin pour se démarquer de la concurrence !

Grâce à ce tutoriel et à ces exemples, vous voilà prêt à vous lancer dans la création de vos web stories, pour atteindre vos objectifs marketing de manière dynamique.
{{cta}}



.png)
.avif)